A CSS mosaic
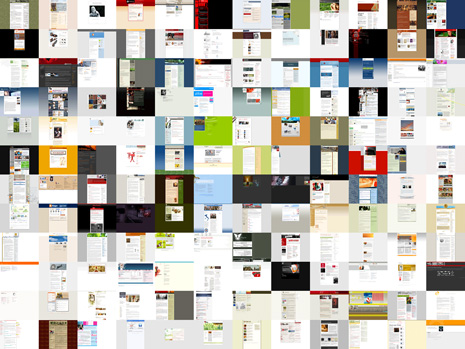
I just returned from Seattle, where I gave two well-received presentations covering design and CSS. One of my screens from the first presentation used a mosaic I assembled (which I share here) of 144 sites that have been added to the CSS Vault within the last four months. My, how quickly the use of CSS is expanding.
Seattle was great. Period. I wish I could have stayed longer. The weather was incredible while I was there. Not a sign of rain or an overcast sky in sight. Throughout summer months in San Francisco, fog blows in late in the afternoon, often cooling down the temperatures into the 50-60 degree range by dusk. There’s nothing like being out and about on a warm summer night like those I experienced while in Seattle this week. I wish we had more of those in San Francisco.
Tuesday evening, after arriving late that afternoon on the same flight as Jeff, we met up for dinner with some former colleagues from our Wired/Lycos days, Dave Hendry (who now teaches at U-Dub) and Steve Mulder (in Seattle also to speak at the conference). We also conned a local friend, Tim, into joining us to help pick a place for dinner. We ended up at the Palace Kitchen on Fifth Ave. (Which I heartily recommend, by the way. The food was excellent, and the five of us walked right in without a reservation.) Wednesday evening, Nick and Crystal kindly took me to dinner just a block from my hotel (to save me from needing to walk too far). Later that night, I joined Jason and some local cohorts of his for drinks out on the back patio of Elysian, where we enjoyed the previously-mentioned warm summer night, exchanged stories of working with large companies, then drove nearby to see the oddly non-signed mostly-unidentified building of Amazon.com. Earlier today, after an ever-so-brief visit to Seattle’s new Central Library, just before heading off to the airport for my flight, I met up with Mike Davidson for lunch at Jackrabbit.
The two presentations I gave on Wednesday went over well, generating lots of interest from the audience. The first presentation I gave on Beautiful Interfaces with CSS had lots of new visuals in it. Many of my text-heavy screens from the last time I did this presentation are now replaced with screenshots, diagrams, pictograms, and photos that demonstrated my talking points. I was a little nervous about the second presentation (on tableless design), since I didn’t know how well I could pull off a complete redo of a well-known table-heavy site in under an hour. The second was just as successful as the first. I’ll write a little more about the second presentation in a follow-up entry.
Thought I’d share one of the images I created for the first presentation. Paul Scrivens maintains (and constantly expands) an excellent showcase of recently-launched or redesigned sites that use CSS extensively in the CSS Vault. Obviously the Vault can’t (and doesn’t) document every single CSS layout that launches. But the collection is impressive, nonetheless. After obtaining permission from Scrivs, I grabbed screenshots of the last 144 sites (at the time) that had been added to the Vault over the last four months, and assembled a random mosaic that shows the rapid expansion in the popularity and use of CSS in a broad spectrum of site design.
The images were added to the mosaic in reverse-chronological order, following the order they were added to the Vault. The top-left corner starts just a few days ago with 456 Berea Street, and works backwards in time, ending somewhere in March (2004) with Eview 360 at the bottom-right. Perhaps you can spot a familiar design or two…

(Note: Image above links to a page displaying a much larger 376 KB JPEG image, 1200×900 in dimension, which is still only 50% of the size of my original.)
Update: Steve Smith heard the call and answered: the larger image now uses a complete image map to make every portion of the mosaic clickable to the appropriate site. Thanks Steve!
